Esctructura tipo árbol de archivo html
En este ejercicio hay que realizar una estructura tipo arbol del código html planteado en el ejercicio.
El código es el siguiente:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ejercicio opcional árbol</title>
</head>
<body>
<header>
<img src="firefox-os.png" alt="FirefoxOS Logo" width="200" height="164">
</header>
<nav>
<ul>
<li>Menú 1</li>
<li>Menú 2</li>
<li>Menú 3</li>
</ul>
</nav>
<article>
<h1>Titular de nivel 1</h1>
<p>Contenido de la página</p>
</article>
<footer>Pie de página</footer>
</body>
</html>
En primer lugar hemos determinado cuáles son las etiquetas principales, secundarias y terciarias. Quedaría algo así:
html
head
meta
title
body
header
img
nav
ul
li
li
li
article
h1
p
footer
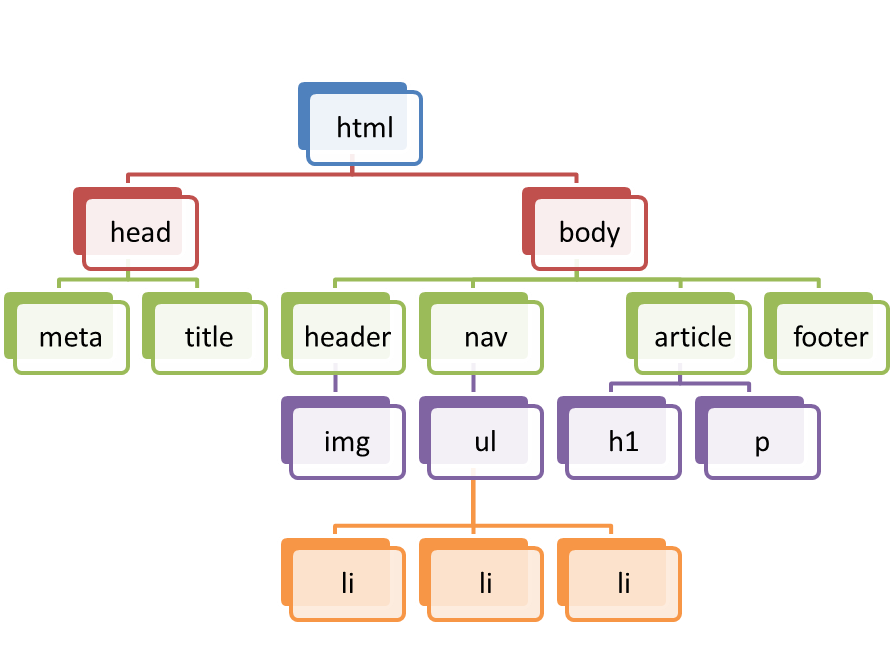
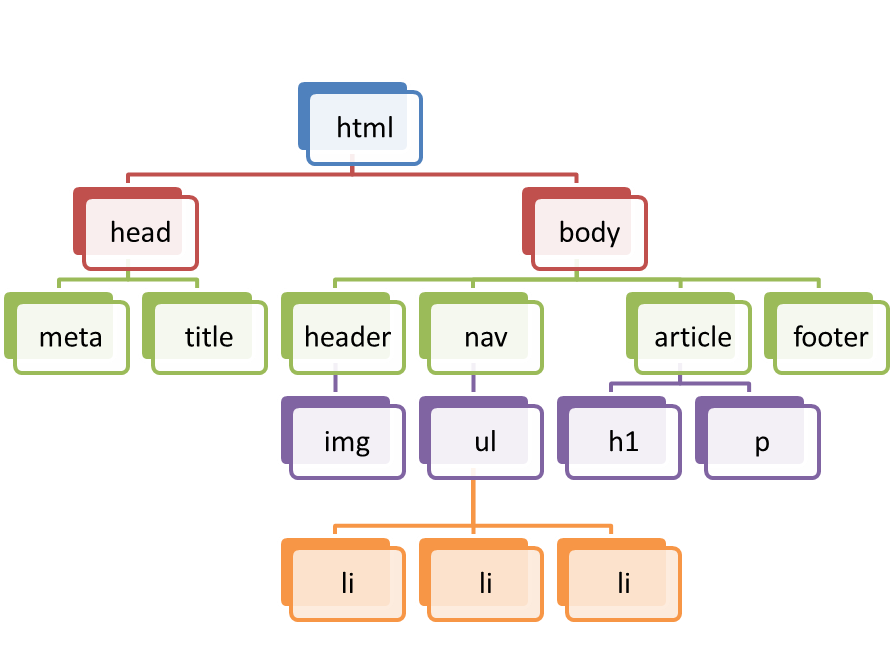
En segundo lugar hemos diseñado una imagen con forma de árbol para mostrar estas etiquetas presentandas anteriormente. Quedaría algo así:

Esperamos que así quede bien realizado el ejercicio.